什么是响应式网站?
浏览数量: 6 作者: 本站编辑 发布时间: 2020-07-15 来源: 本站

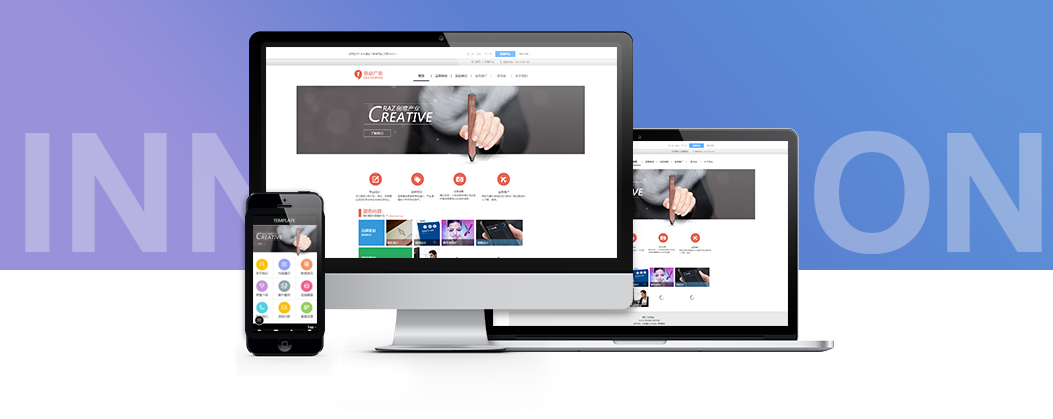
响应式网页设计(英语:Responsivewebdesign,通常缩写为RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。是一种网页设计的技术做法,该设计可使网站在不同的设备(从桌面计算机显示器到移动电话或其他移动产品设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。
对于网站设计师和前端工程师来说,有别于过去需要针对各种设备进行不同的设计,使用此种设计方式将更易于维护网页。
此概念于2010年5月由国外著名网页设计师EthanMarcotte所提出。
采用RWD设计的网站使用CSS3Mediaqueries,即一种对@media规则的扩展,以及流式的基于比例的网格[9]和自适应大小的图像以适应不同大小的设备:
流式网格概念要求页面元素使用相对单位如百分比或字体排印学调整大小,而不是绝对的单位如像素或点。
灵活的图像也以相对单位调整大小(最大到100%),以防止它们显示在包含它们的元素外面。
Mediaqueries允许网页根据访问站点设备的特点而使用不同CSS样式规则,最常用的是浏览器的宽度。
响应式网页设计变得更加重要,因为移动流量现在占互联网流量的一半以上。因此,谷歌宣布移动设备时代的到来(Mobilegeddon)(2015年5月),并开始提高移动友好的网站的评级,如果搜索是被从一个移动设备发起。我们专业响应式外贸网站设计、外贸推广欢迎咨询!
